
Eine ideale Website sollte ohnehin einfach und intuitiv sein. Besonders wichtig ist dies für Menschen mit geistiger Beeinträchtigung oder Lernbehinderung. Einfache Sprache und leicht verständliches Bedienen ohne viel Vorwissen haben zu müssen, erleichtert es auch älteren Kunden. Käufe sollten in wenigen Klicks zu tätigen sein, um niedrige Konzentrationslevel nicht auszureizen. Generell sollte Effizienz und Bequemlichkeit an oberster Stelle stehen. Die Möglichkeit des Kunden, in „Einbandstraßen“ zu landen, muss minimiert werden. Gleichzeitig muss darauf geachtet werden, dass eine hohe Fehlertoleranz besteht. Die Content Hierarchie muss klar dargestellt sein. Wichtige Informationen und Eingabefelder müssen visuell gekennzeichnet werden, um als solche wahrgenommen zu werden. Einfache Animationen können dem Nutzer visuell signalisieren, dass eine ausgeführte Aktion unter anderem erfolgreich war oder fehlgeschlagen ist.
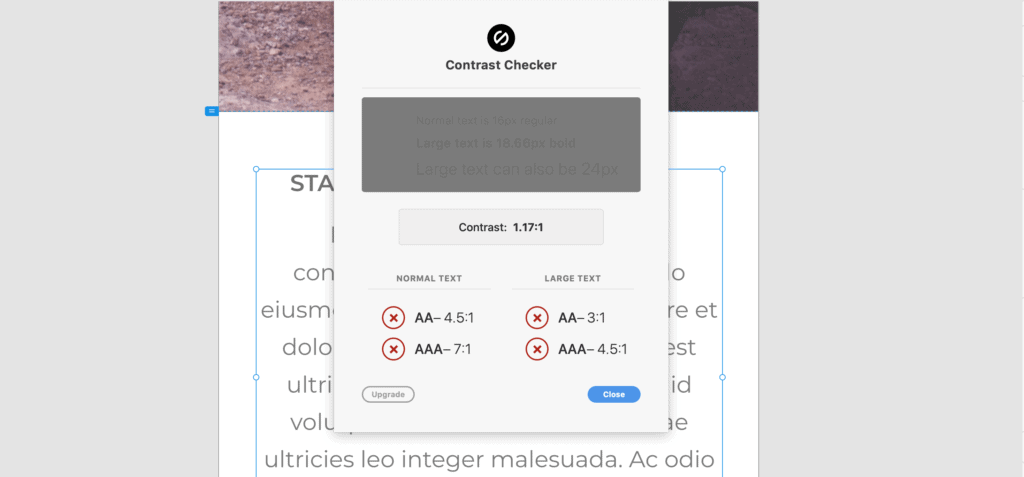
Visuelle Behinderung bedeutet teilweise bis gänzliche Beeinträchtigung der Farb- oder Kontrastwahrnehmung. Dem muss entgegen gewirkt werden, indem laut dem Web Content Accessibility Guidelines auf einem Kontrastverhältinis von mindestens 4,5:1 zwischen Text und Hintergrund geachtet wird. Des Weiteren ist es auch aus Sicht der Suchmaschinen Optimierung äußerst sinnvoll, Bilder und anderem visuellen Content mit einen Alt-Text, also einer knappen Beschreibung zu versehen. Beim Coden der Seiten ist es extrem wichtig, die richtigen HTML Tags bei Überschriften, Text und weiteres zu nutzen. Dies resultiert nicht nur in einer sauberen Programmierung, sondern dadurch vereinfacht man Screenreader Software das verständliche Auslesen.


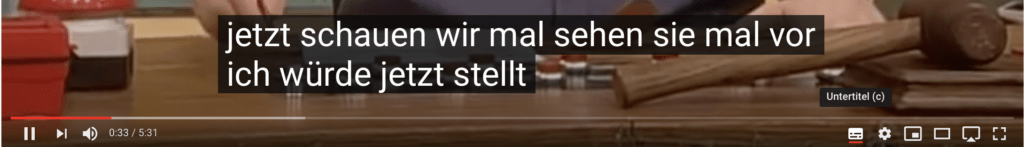
Bei Gehörlosigkeit oder reduzierte Wahrnehmung von Geräuschen wird Videomaterial durch Untertitel verständlich gemacht. Youtube (YouTube-Kanal pushen) versieht Videos mit automatischem Text, welcher oft sehr genau ist.

Motorische Beeinträchtigung wie die Schwierigkeit beim Bewegen von Körperteilen oder Schwierigkeiten bei feinmotorischen, präzisen Bewegungen erschweren das genaue Bedienen einer Maus oder Tastatur. Websites sollten deshalb leicht mit der Tab- oder den Navigationstasten auf der Tastatur zu handhaben sein. Das fokussierte Element sollte dabei klar als dieses zu erkennen sein. Angemessene Größe und Platz für den Gebrauch sorgen für Nutzbarkeit, egal welche Größe, Bewegungsfreiheit oder Haltung der User hat.

Es wird geschätzt, das etwa 5% aller Menschen einmal in ihrem Leben einen epileptischen Anfall erleiden. Sie werden auch flackerndes Licht hervorgerufen. Darum ist es außerordentlich wichtig, verantwortungsvoll mit seiner Content-Wahl umzugehen. Elemente, die mehr als dreimal pro Sekunde „flackern“ begünstigen solche Anfälle. Wenn nicht anders möglich, sollte darauf geachtet werden, dass der Kontrast niedrig gehalten wird und ungesättigte Farben genutzt werden.
Onlineshops und andere Websites für eine so große Gruppe besser zugänglich zu machen bedeutet zwar einen leicht erhöhten Aufwand bei der Erstellung, bringt aber immense Vorteile mit sich.
Die Gesellschaft wird älter, so auch viele Kunden von Unternehmen. Sie also durch einen verbessertes Design und User Experience zu unterstützen resultiert in ein größeres Publikum und bessere Usability für alle.
Und um all das bestmöglich umzusetzen, unterstützt sie ihr Team von seowerk. Wir sorgen dafür, dass Ihre Seite für wirklich jeden zugänglich ist.
Quellen
https://www.epilepsie-vereinigung.de/krankheitsbild/
https://www.w3.org/Translations/WCAG20-de/
https://www.epilepsie-vereinigung.de/epilepsie/krankheitsbild/haufigkeit/

