seowerk, Agentur für digitale Barrierefreiheit & Inklusion
Nicht alle Websites im Internet sind für jeden Menschen verständlich und nutzbar. Das soll sich 2025 ändern. Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft und damit werden barrierefreie Websites Pflicht. Barrierefreie Internetseiten sind so gestaltet, dass sie für alle Menschen, unabhängig von Alter oder Beeinträchtigungen und Behinderungen, zugänglich sind. Eine barrierefreie Gestaltung betrifft neben Kontrast oder Schriftgrößen, die Audiodescription, Untertitel, ein Responsive Design oder das Umsetzen der Web Content Accessibility Guidelines (WCAG).
Unsere SEO und Online-Marketing Agentur Augsburg ist Expertin in Sachen digitaler Barrierefreiheit. Wir beraten, analysieren und auditieren bestehende Seiten und liefern von zertifizierten Mitarbeitenden Content in Leichter Sprache.
Die neuen gesetzlichen Auflagen sind eine Chance – sie machen Inhalte nicht nur für eine größere Zielgruppe zugänglich, sondern sind auch ein echter Wettbewerbsvorteil für Firmen und Organisationen!
Die neuen gesetzlichen Auflagen sind eine Chance – sie machen Inhalte nicht nur für eine größere Zielgruppe zugänglich, sondern sind auch ein echter Wettbewerbsvorteil für Firmen und Organisationen!
Mehr Menschen mit barrierefreiem Webdesign erreichen!
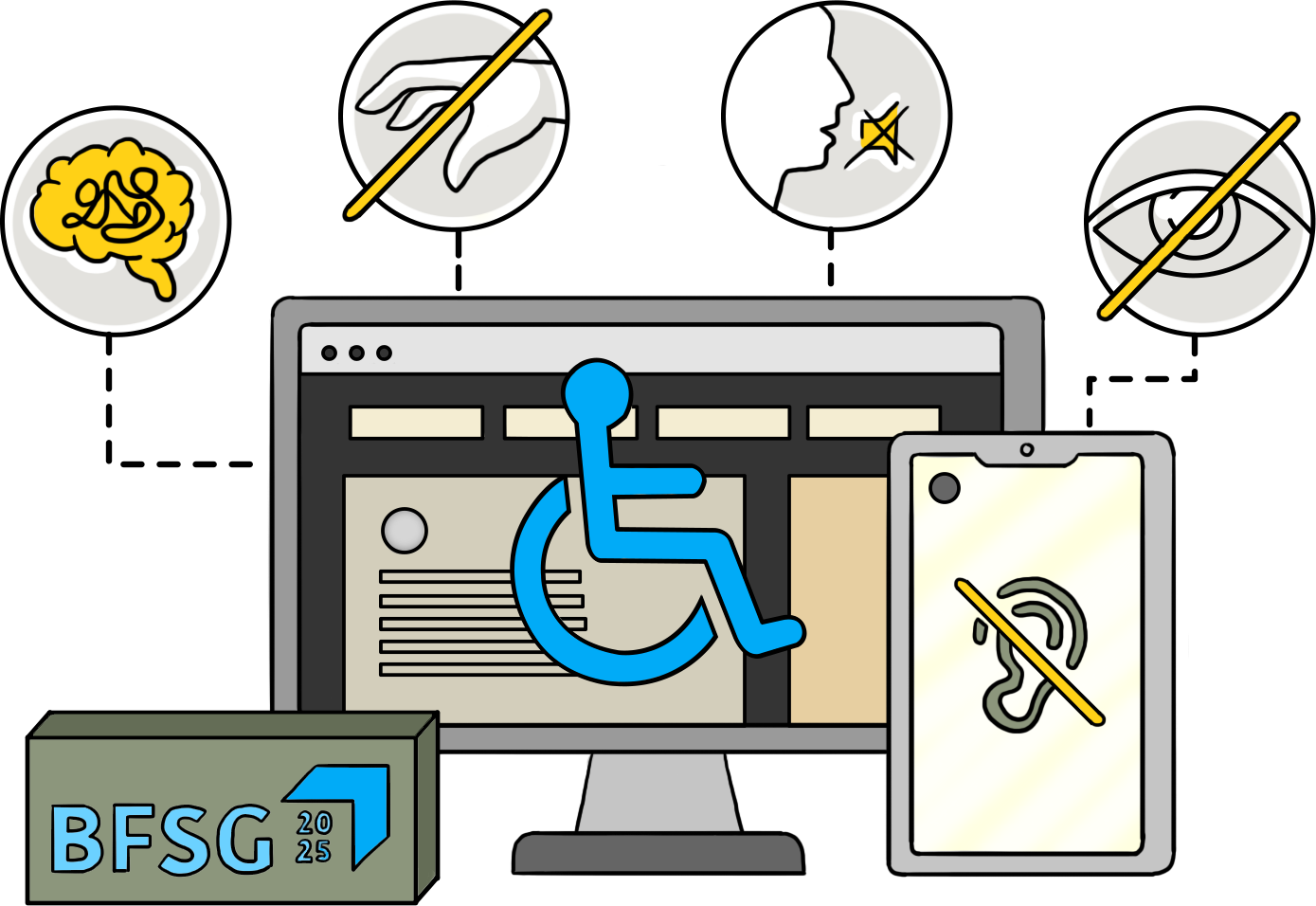
Digitale Barrierefreiheit 2025:
Wen betrifft das BFSG?
Gerade Websites und mobile Anwendungen öffentlicher Stellen und Behörden werden über die EU-Webseitenrichtlinie adressiert. Die Reichweite der rechtlichen Bestimmungen ist erheblich – es empfiehlt sich auf jeden Fall ein Blick in die entsprechenden amtlichen Veröffentlichungen des Barrierefreiheitsgesetzes. Verstöße werden nämlich nicht nur vom Staat mit Bußgeldern geahndet.
Wer es genauer wissen möchte: In der Rechtsverordnung BITV 2.0 des Behindertengleichstellungsgesetzes sind alle Fristen festgelegt, wann öffentliche Stellen welche Inhalte digital barrierefrei gestalten müssen.
Das Thema barrierefreie Website hat aber nicht nur die juristische, sondern auch die ethische Komponente, Inhalte diskriminierungsfrei zu gestalten. Es gibt also eine Vielzahl von Gründen – auch für privatwirtschaftliche Unternehmen und Institutionen – die Homepage zeitnah barrierefrei zu gestalten.
Wer es genauer wissen möchte: In der Rechtsverordnung BITV 2.0 des Behindertengleichstellungsgesetzes sind alle Fristen festgelegt, wann öffentliche Stellen welche Inhalte digital barrierefrei gestalten müssen.
Das Thema barrierefreie Website hat aber nicht nur die juristische, sondern auch die ethische Komponente, Inhalte diskriminierungsfrei zu gestalten. Es gibt also eine Vielzahl von Gründen – auch für privatwirtschaftliche Unternehmen und Institutionen – die Homepage zeitnah barrierefrei zu gestalten.

Barrierefreie Website:
Unsere Checkliste & Beispiele
Wie sieht eine barrierefrei gestaltete Website aus? Unsere Checkliste für Barrierefreiheit auf Websites liefert einige Anhaltspunkte, was inhaltlich und technisch onpage/offpage wirklich relevant ist, um allen Menschen einen niederschwelligen Zugang zu ermöglichen und Diskriminierung zu reduzieren. Barrierefreiheit hat verschiedene Facetten und soll allen Nutzenden den Zugang zu Inhalten ermöglichen.
Melden Sie sich, wenn Sie eine Analyse oder eine vollständige und gesetzeskonforme Umsetzung wünschen.
Melden Sie sich, wenn Sie eine Analyse oder eine vollständige und gesetzeskonforme Umsetzung wünschen.

Menschen mit einer Sehbeeinträchtigung
- Schriftgröße: Der Grad der Schrift muss an individuelle Bedürfnisse anpassbar sein.
- Kontraste: Der Kontrast muss über Farben und Hintergründe so klar angelegt sein, dass die Inhalte auch für Menschen mit Sehbeeinträchtigungen klar erkenntlich sind.
- Screenreader: Bildschirmleser erleichtern blinden Menschen, Senioren oder Menschen mit Sehbehinderung den Zugang zum Internet. Grafiken, Bilder und Multimedia-Inhalte werden mit alternativem Text versehen, sodass Screenreader-Leseprogramme sie vorlesen können. Screenreader in deutscher Sprache sind beispielsweise JAWS (Job Access With Speech – für Windows), NVDA (NonVisual Desktop Access – Windows), VoiceOver (für Apple-Geräte) und TalkBack (Android).
- Audiodescription: Die Audiobeschreibung (englisch Audiodescription) richtet sich an Menschen mit Sehbehinderung. Diese Unterstützungstechnologie findet überwiegend in der Film- und Fernsehbranche Anwendung, ist aber für das Einbinden von Videos oder visuellen Elementen auf Websites relevant.
Menschen mit kognitiven Beeinträchtigungen und anderen Behinderungen
- Inhalte: Die Texte auf den Websites sollten verständlich formuliert sein, ohne fachspezifische Wortwahl oder komplexe Sprache. Tech-Fachsprache und fehlende Überschriften erschweren das Erfassen von Inhalten. Empfohlen wird das Anlegen von Seiten in Leichter Sprache oder Einfacher Sprache. Symbole sollten mit Text oder einem Title-Attribut versehen werden.
- Klare Navigation: Das mühelose Navigieren über die Menüstruktur muss möglich sein. Barrierefreie Navigation kann durch verschiedene Anpassungen erreicht werden – Links, die auch per Tastenkürzel anklickbar gemacht werden oder entfernte Listenpunkte sind nur einige Beispiele.
Menschen mit einer motorischen Beeinträchtigung
- Tastatur: Nicht nur Links, auch FAQs in aufklappbaren Elementen sind für alle zugänglich, wenn sie per Tastatur aufgeklappt werden können.
Menschen mit einer Hörbeeinträchtigung
- Transkriptionen und Untertitel: Untertitel oder Transkriptionen unter Videos helfen Gehörlosen und Hörgeschädigten, Zugang zu den visuellen Elementen zu erhalten.
Technische Aspekte
bei der Barrierefreiheit
- Test & Analyse Barrierefreie Website: Die Barrierefreiheit der Website sollte mit verschiedenen Assistenztechnologien wie Bildschirmleseprogrammen getestet werden.
- Responsive Design: Natürlich soll die Website auf unterschiedlichen Geräten und Bildschirmgrößen funktionieren, einschließlich mobiler Geräte.
- Standards: Verschiedene Barrierefreiheit-Standards und Richtlinien, wie die Web Content Accessibility Guidelines (WCAG), die bei der Gestaltung und Überprüfung einer barrierefreien Website hilfreich sind.
- Flash und Pop-ups: Flash-Elemente und unerwünschte Pop-up-Fenster können die Zugänglichkeit beeinträchtigen und sollten vermieden werden.
Unsere Leistungen in Sachen Barrierefreie Website
In unserer Agentur bieten wir alle Leistungen, die für die Gestaltung einer barrierefreien Website notwendig sind. Darunter auch eine Barrierefreiheitsprüfung und Bewertung der Website.
Accessibility-Audit – Barrierefreie Website Test & Analyse:
Wir testen die Website und analysieren, welche Aspekte technisch umzusetzen sind. Wir finden Schwachstellen, die Nutzer:innen den Zugang erschweren und leiten mit ihnen Maßnahmen ab.
Barrierefreie Homepage – Beratung:
Wir beraten zu den technischen Anforderungen, die sich aus den Gesetzen und Richtlinien ergeben. Wir informieren zu Maßnahmen für eine barrierefreie Website und entwickeln gemeinsam eine klare Strategie, die sowohl dem Budget als auch den Anforderungen gerecht werden. Und: Wir versprechen nichts, was wir nicht halten können.
Umsetzung der erforderlichen technischen Aspekte bezüglich einer barrierefreien Website:
Als SEO-Agentur sind wir breit aufgestellt. Wir arbeiten inhouse mit Webdesigner:innen, UX-Expert:innen und Grafiker:innen zusammen, die Maßnahmen aus der Analyse umsetzen können. Keine Leistung muss extern erbracht werden, sodass eine enge Kommunikation und Verzahnung und ein reibungsloser Ablauf gewährleistet ist.
Content und Inhalt: Leichte Sprache & Einfache Sprache für inklusive Websites
Unser 8-köpfiges redaktionelles Inhouse-Team setzt geplante Texte um: Nicht nur seo-optimierte Texte, auch Blogbeiträge, News, Pressemitteilungen oder Print-Magazinbeiträge werden von den Redakteur:innen geschrieben. Barrierefreiheit ist auf einer Website Pflicht? Zertifizierte Texter:innen setzen auch Texte in Leichter Sprache um. Leichte Sprache macht die Website behindertengerecht und ermöglicht Menschen mit kognitiven Einschränkungen sowie Personen mit Sprach- und Lesebeeinträchtigungen Zugang zu wichtigen Informationen.
Wozu eine Barrierefreie Website gestalten?
- Digitale Teilhabe für alle Menschen: rund 7,8 Millionen Menschen leben mit einer anerkannten Schwerbehinderung, 30 Prozent haben eine Sehbeeinträchtigung oder eine Konzentrationsschwäche, 10 Prozent sind schwerbehindert
- Rechtliche Konformität bezüglich der Richtlinien oder des BFSG
- Verbesserte Sichtbarkeit und erhöhte Rankingchancen
- Erweiterung der Zielgruppen
- zukunftsorientierte Ausrichtung

Unser Team:
Barrierefreie Internetseiten
Unsere Expert:innen für barrierefreie Websites sorgen für eine kompetente und umfassende Beratung.
Offene Fragen zum Thema Barrierefreie Websites
seowerk Success Stories